These videos are various multimedia examples.
I’m in this sweet spot where I do the cool interesting jobs in the department. I do most of the projects that require graphics and interactivity.
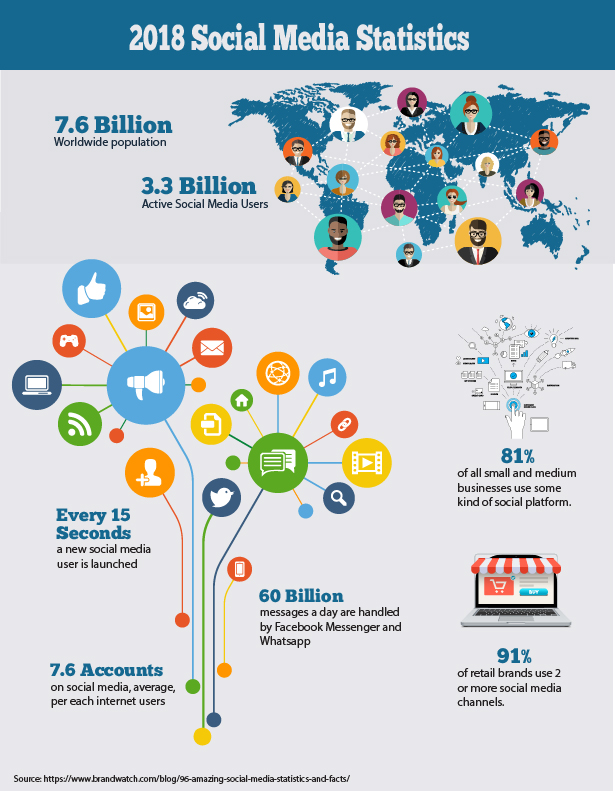
My most recent was developed for the Office of Global Education at Kent State University as an orientation and as a resource for international students. It was created in Storyline; you may want to scrub across the slides to see some of the features added. Also there are some nice infographics in here; to view click here.

The Exploration and Development center at Kent wants to share on the web how to articulate bullet statements for a resume, interview, and develop a pitch. This project is also in Storyline; view it here.

How is your grammar? Click here to find out. I created 27 exercises like the abridged version, below, from Wilson and Glazier (2018) to help students practice their grammar. (The actual exercises have 5 banks of 10 questions.) This project was created to make it easier for students to practice the exercises with the expectations that students would perform better on the tests. I added some fun into the exercises by using gamification techniques. The exercises were developed using Articulate Storyline software.

Illustrations by Carl E. Nestor
Wilson, P., & Glazier, T. F. (2018). The least you should know about English : Writing skills. Cengage Learning.
The Liquid Crystal Institute at Kent State University wanted a sample of an online course they plan to market to manufacturers. Cool huh? This sample course was developed in Articulate Storyline. To see an abridged version in action, click here.

The interactive activity, below, is available for students to practice dating the design of chairs. See the activity by clicking here. It was created using Articulate Storyline.

This interactive activity, below, walks students through examples of plagiarism to see whether they understand the rules of citing materials. To see for yourself, click here. It was created in Articulate Storyline.

This video walks students through the plagiarism policy at Kent State University. I used digital storytelling and a Socratic lesson to guide students through the plagiarism policy at Kent State. To view the video, click here. It was created in Adobe Premiere.

Illustrations by Carl E. Nestor
Below is a workbook I created for an HR training session. I used Adobe InDesign. Click on the image to view the 4 page workbook.

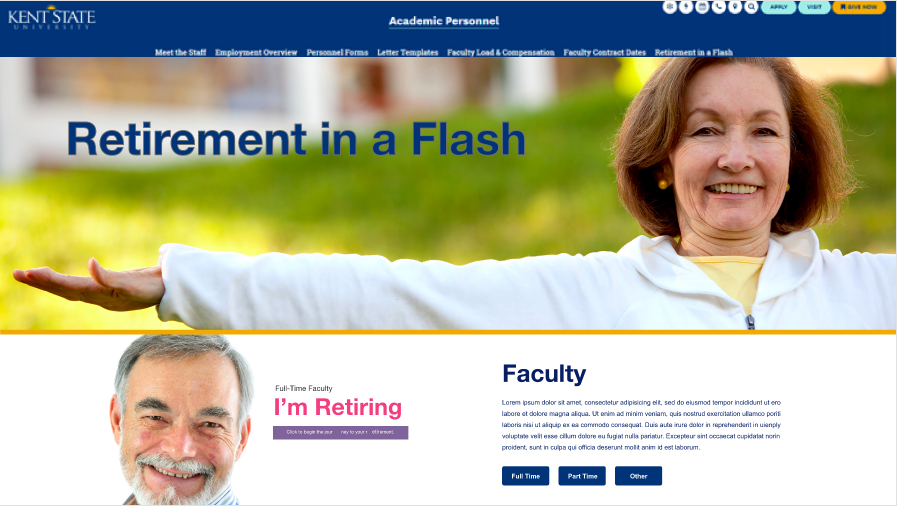
Below is a mock-up webpage for Kent State faculty looking to retire. The mock-up was created in Adobe XD.

Videos, Presentations, Projects
In this very short video, below, I explain the role as an instructional designer. It was created using the software, Camtasia and Videoscribe.
Illustrations by Carl E. Nestor
In the video, below, I explain alignment and backward design from Wiggins and McTighe (2005). This instruction was created in a program called VideoScribe.
Wiggins, G. P., & McTighe, J. (2005). Understanding by design. Association for Supervision and Curriculum Development.
Illustrations by Carl E. Nestor
The video, below, describes how and why to create a rubric. This instruction was created in Camtasia.
Illustrations by Carl E. Nestor
The video below explains how instructional designers can help faculty build courses. This video was created using Adobe Premiere.
Illustrations by Carl E. Nestor
Direct Instruction for students.
The following videos were created in Camtasia using basic stock art.
Direct instruction on creating PowerPoint presentations.
The following videos focus on designing PowerPoint slides for learning. Although it is possible to present a PowerPoint presentation for entertainment only, the goal of PowerPoint presentations is usually to express an idea or information to an audience. As presenters, our intent is that our audience will make sense of and remember the information we provide. In the educational setting, we are hoping that they will learn something. Therefore, we are or should be, interested in creating PowerPoint presentations that help our audience learn.
There are two hurdles in meeting our goal of effective PowerPoint presentations. The first one is breaking away from what we have always done and have always seen and embracing the empirical evidence of researchers who tell us to design our presentations differently. Change isn’t easy.
The video, below, provides information on creating a powerful PowerPoint presentation. It was created in PowerPoint and converted to video. Many faculty provide this video to their students when assessing PowerPoint assignments.
The information on principles in the below videos relies heavily on the books eLearning and the Science of Instruction: Proven Guidelines for Consumers and Designers of Multimedia Learning by Ruth Colvin Clark and Richard E. Meyer and the book, Graphics for Learning: Proven Guidelines for Planning, Designing, and Evaluating Visuals in Training Materials, by Ruth Colvin Clark and Chopeta Lyons. If you are interested in learning more, I highly recommend you read these sources.
The second hurdle is to learn to design well, or at least better. This can be a stretch for non-designers, but there are some tricks to make our presentations professional. In the video, below, I will attempt to show you how.
More Multimedia examples.
Digital Badges
I created this video as an assignment in the Learning to Learn course on Coursera. The information and tips in this video were taken from the Learning How to Learn MOOC. This MOOC, developed by Barbara Oakley, and Dr. Terrence Sejnowski can be found here: https://www.coursera.org/course/learning
Illustrations by Carl E. Nestor
This podcast is an interview with a Kuwaiti.
This multimedia video is a lesson on creating canes. It was created in Adobe Premiere.
This video is actually photos using the ken burns effect and created in Camtasia.
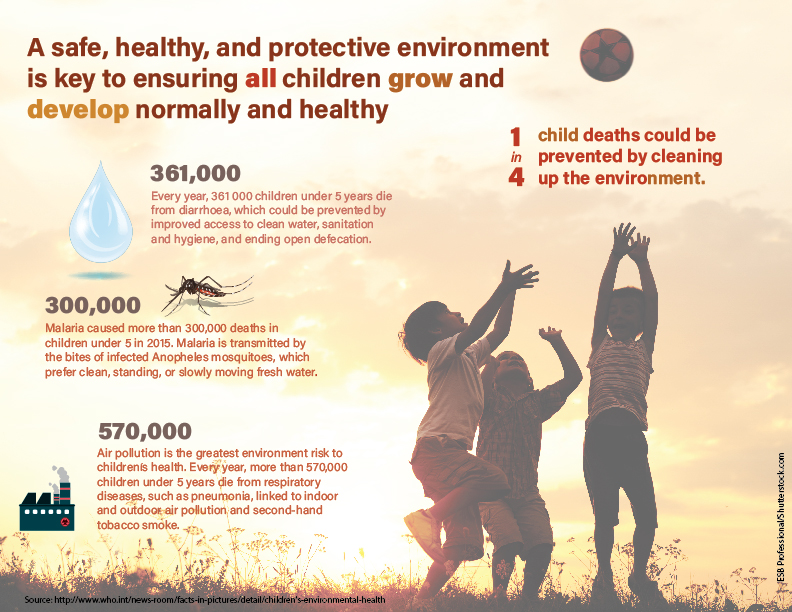
Infographics using Adobe Illustrator












You must be logged in to post a comment.